Favicon
A favicon is a tiny square icon representing your website. It usually appears next to the website’s title in the browser tab. A favicon also shows up in your browser’s history, bookmarks, and any location where your website needs a visual identity.
![]()
Adding a WordPress Favicon via WordPress Customizer
- Go to Dashboard > Appearance > Customize
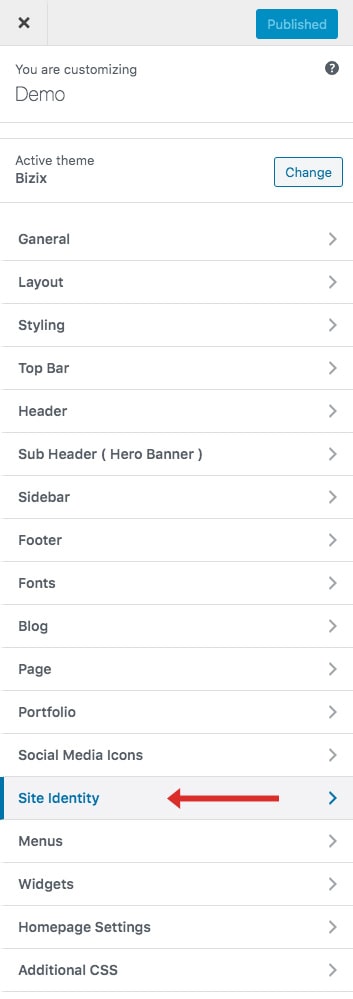
- Inside the Customizer, click on the Site Identity section at the top.

- In the Site Identity section, you’ll see an option at the bottom called, "Site Icon."
- Upload your favicon that has been prepared.
- Click Publish button to save the change.
![]()
Create your favicon image
WordPress recommends a square image that is 512px x 512px. If you know how to use a graphics editor like GIMP, Photoshop, or Sketch, you can create this image yourself.
If you’re not sure how to create the image on your own, then check out favicon.io. It’s a free site that will allow you to quickly create a custom favicon image.