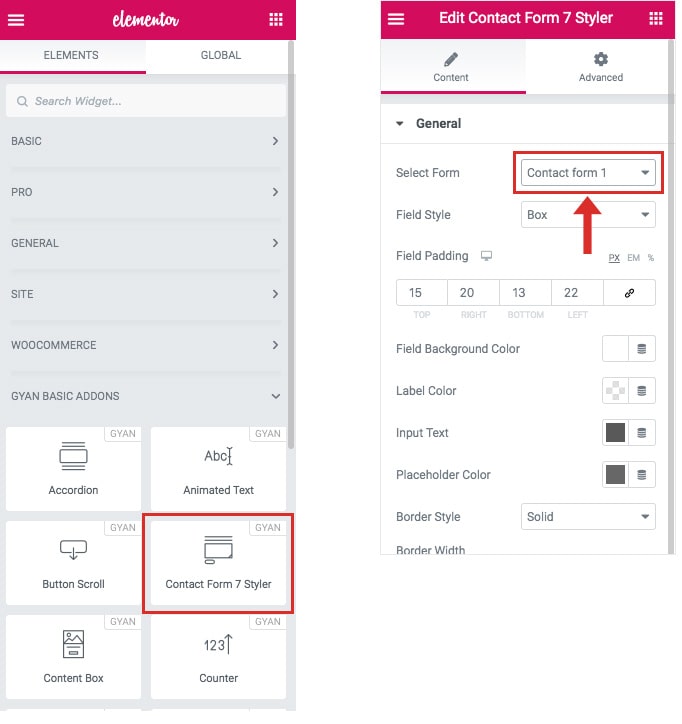
Contact Form 1
Sample Code
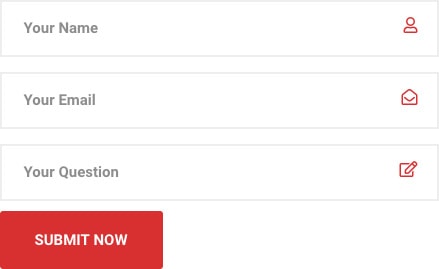
<div class="gyan-cf7-icon icon-right"><i class="far fa-user"></i>[text* your-name placeholder "Your Name"]</div>
<div class="gyan-cf7-icon icon-right"><i class="far fa-envelope-open"></i>[email* your-email placeholder "Your Email"]</div>
<div class="gyan-cf7-icon icon-right"><i class="far fa-edit"></i>[text your-question placeholder "Your Question"]</div>
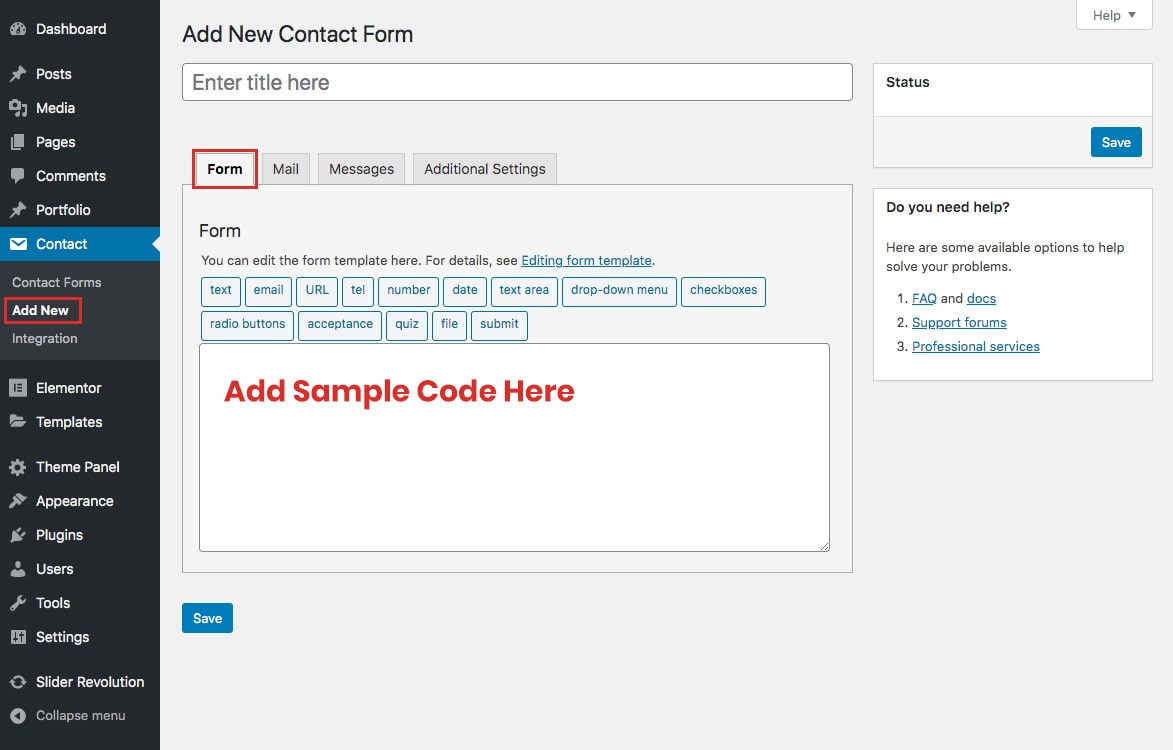
<div>[submit "SUBMIT NOW"]</div>- Go to Dashboard > Contact > Add New.
- Enter Form Title.
- Copy above sample code and paste it in Form editor box.
- Click on Save Button.
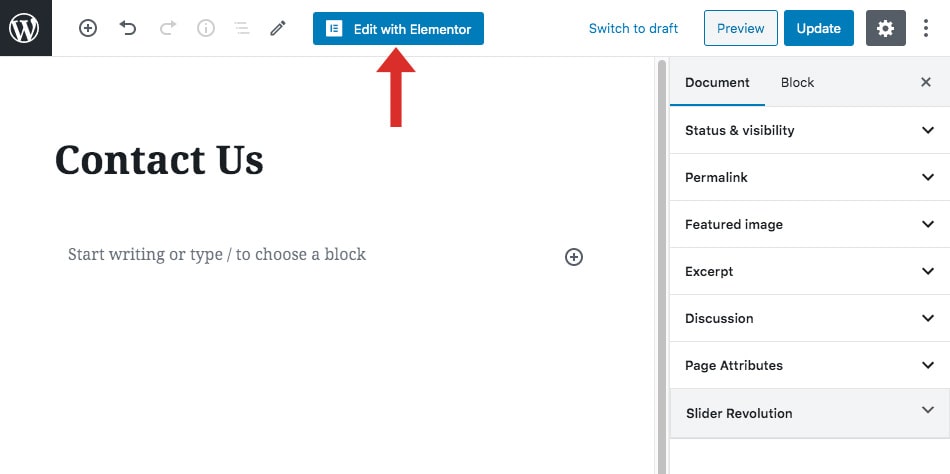
- Go to Edit page/post and click on "Edit with Elementor" button.
- Drag-and-Drop Contact Form 7 Styler element.
- Select contact form and then click on Update button.