Contact Form 2
<div class="swm-row" style="margin:0 -20px;">
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 20px;"><span class="gyan-cf7-icon icon-right"><i class="far fa-user"></i>[text* your-name placeholder "Your Name"]</span></div></div>
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 20px;"><span class="gyan-cf7-icon icon-right"><i class="far fa-envelope-open"></i>[email* your-email placeholder "Email ID"]</span></div></div>
</div>
<div class="swm-row" style="margin:0 -20px;">
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 20px;"><span class="gyan-cf7-icon icon-right"><i class="fab fa-whatsapp"></i>[text your-phone placeholder "Phone No."]</span></div></div>
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 20px;"><span class="gyan-cf7-icon icon-right"><i class="far fa-edit"></i>[text your-subject placeholder "Subject"]</span></div></div>
</div>
<div><span class="gyan-cf7-icon icon-right"><i class="far fa-comment-dots"></i>[textarea your-message placeholder "Your Message"]</span></div>[submit "Send Message"]
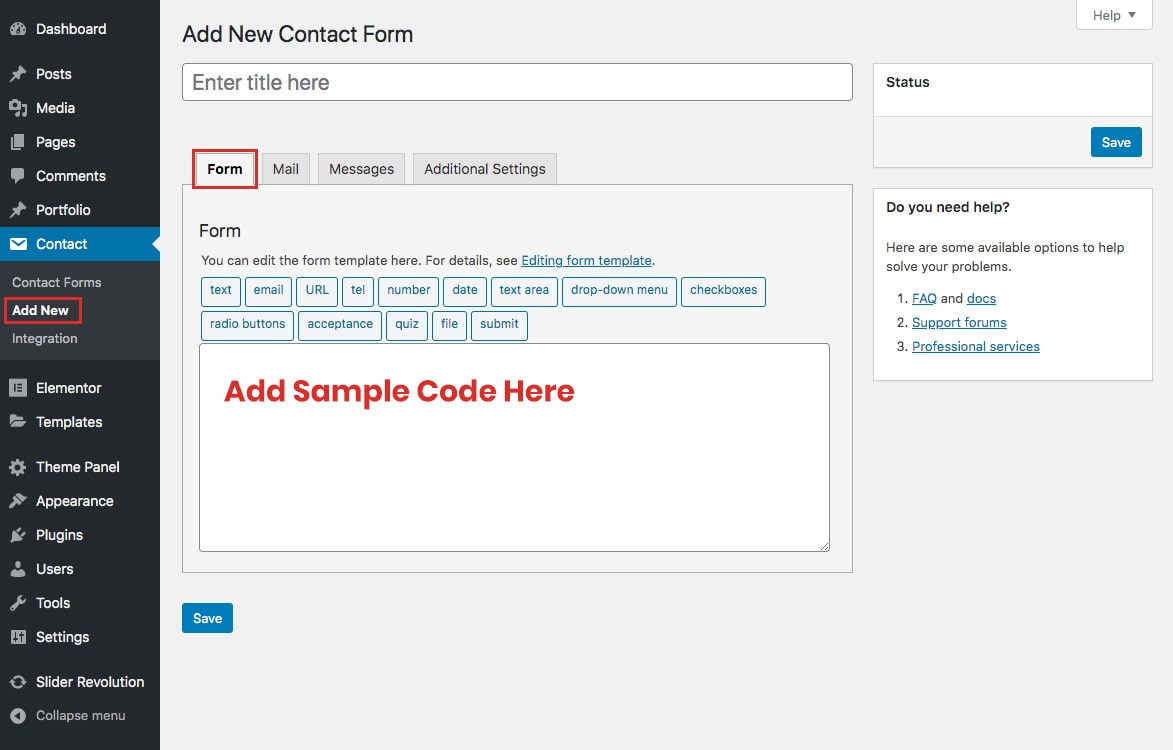
- Go to Dashboard > Contact > Add New.
- Enter Form Title.
- Copy above sample code and paste it in Form editor box.
- Click on Save Button.
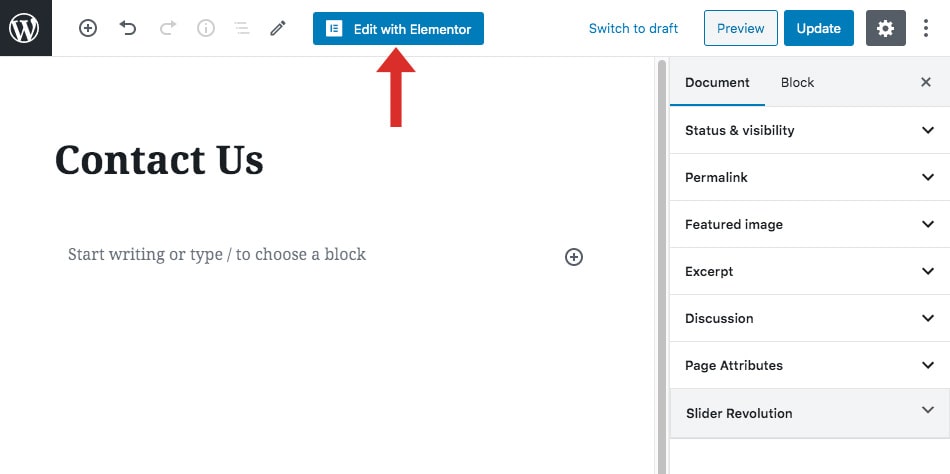
- Go to Edit page/post and click on "Edit with Elementor" button.
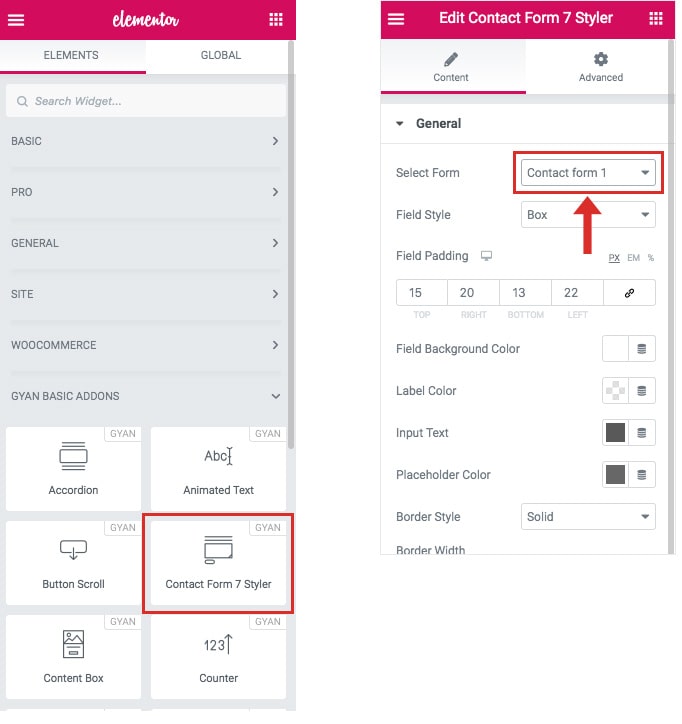
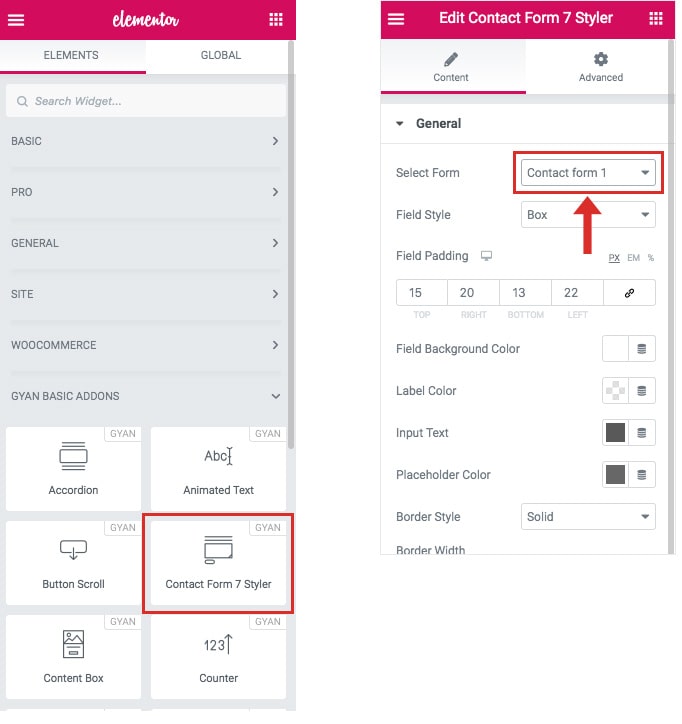
- Drag-and-Drop Contact Form 7 Styler element.
- Select contact form and then click on Update button.

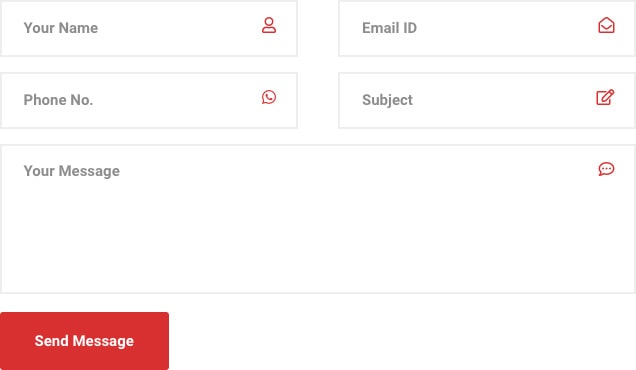
Final Result