Contact Form 6
<div>[text* your-name placeholder "Your Name *"]</div>
<div>[email* your-email placeholder "Your Email *"]</span></div>
<div>[textarea your-message placeholder "Your Message"]</div>
<div>[submit "Submit Now"]</div>
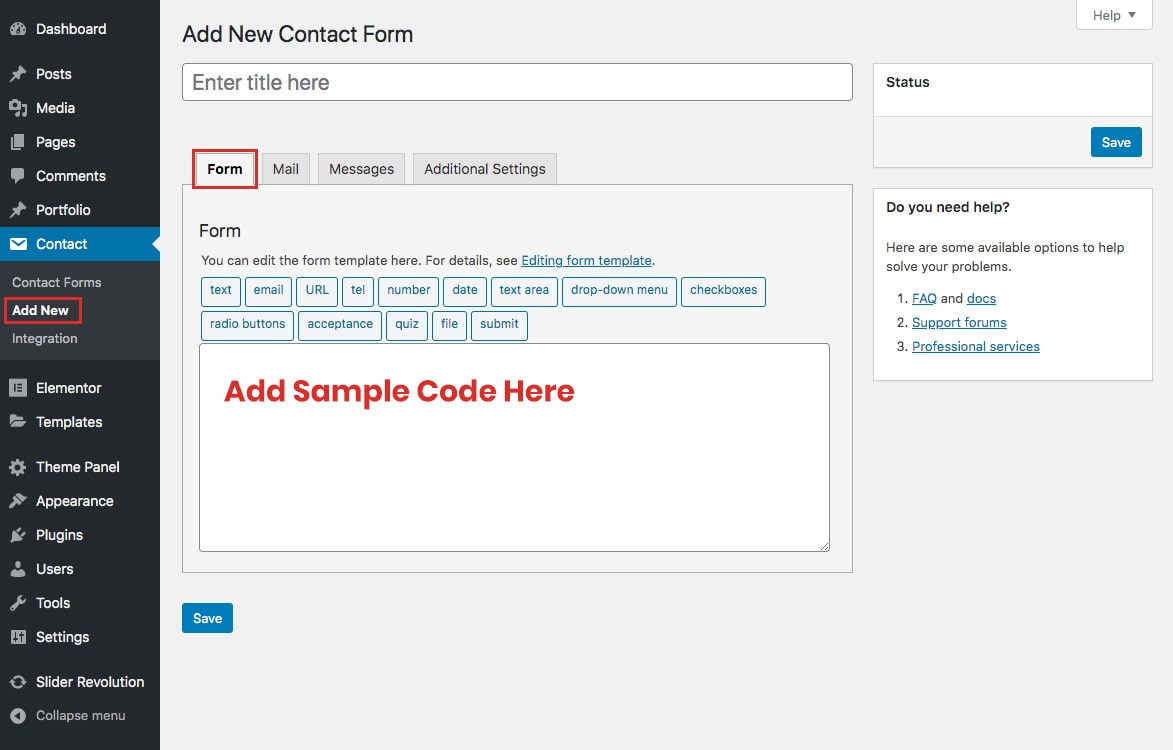
- Go to Dashboard > Contact > Add New.
- Enter Form Title.
- Copy above sample code and paste it in Form editor box.
- Click on Save Button.
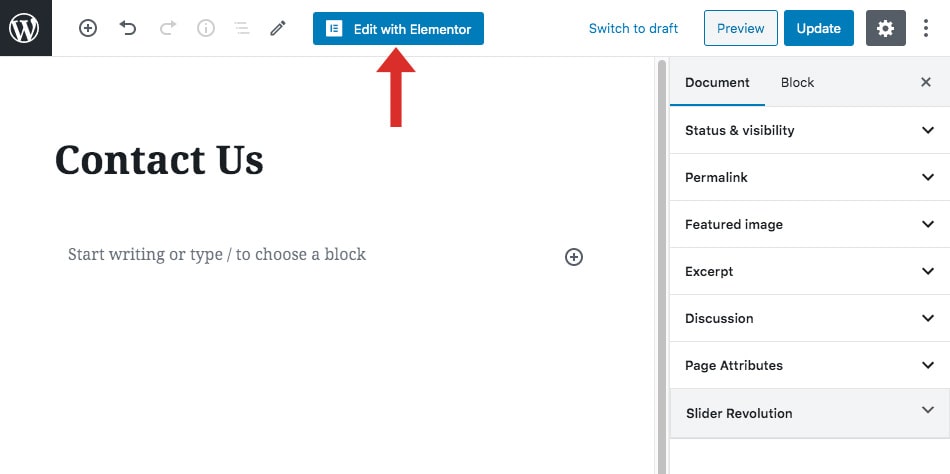
- Go to Edit page/post and click on "Edit with Elementor" button.
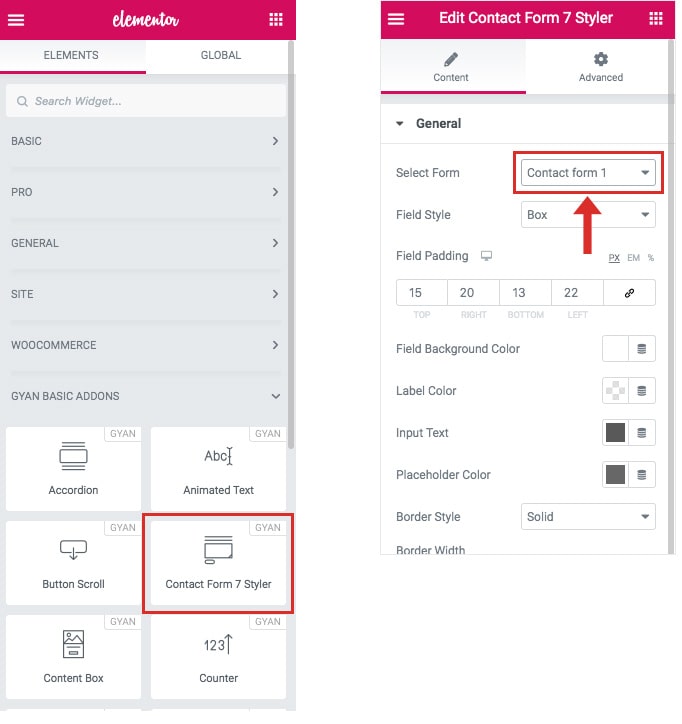
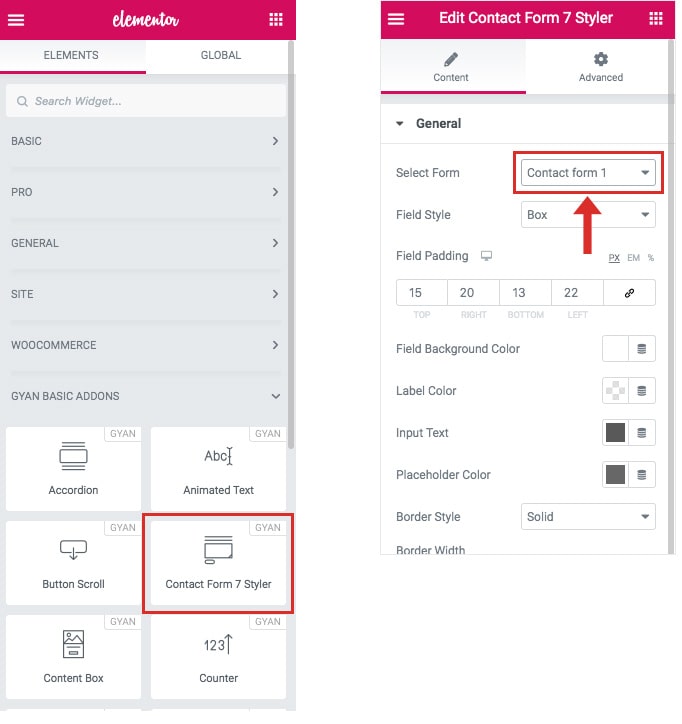
- Drag-and-Drop Contact Form 7 Styler element.
- Select contact form and then click on Update button.

Final Result