Contact Form 4
<div class="swm-row" style="margin:0 -10px;">
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 10px;"><label>Your Name *[text* your-name]</label></div></div>
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 10px;"><label>Your Email *[email* your-email]</label></div></div>
</div>
<div class="swm-row" style="margin:0 -10px;">
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 10px;"><label>Your Phone[text your-phone]</label></div></div>
<div class="swm-column swm-column2 swm-no-gap-row"><div class="swm-column-gap" style="padding:0 10px;"><label>Subject[text your-subject]</label></div></div>
</div>
<div><label>Your Message *[textarea* your-message]</label></div>[submit "Submit Form"]
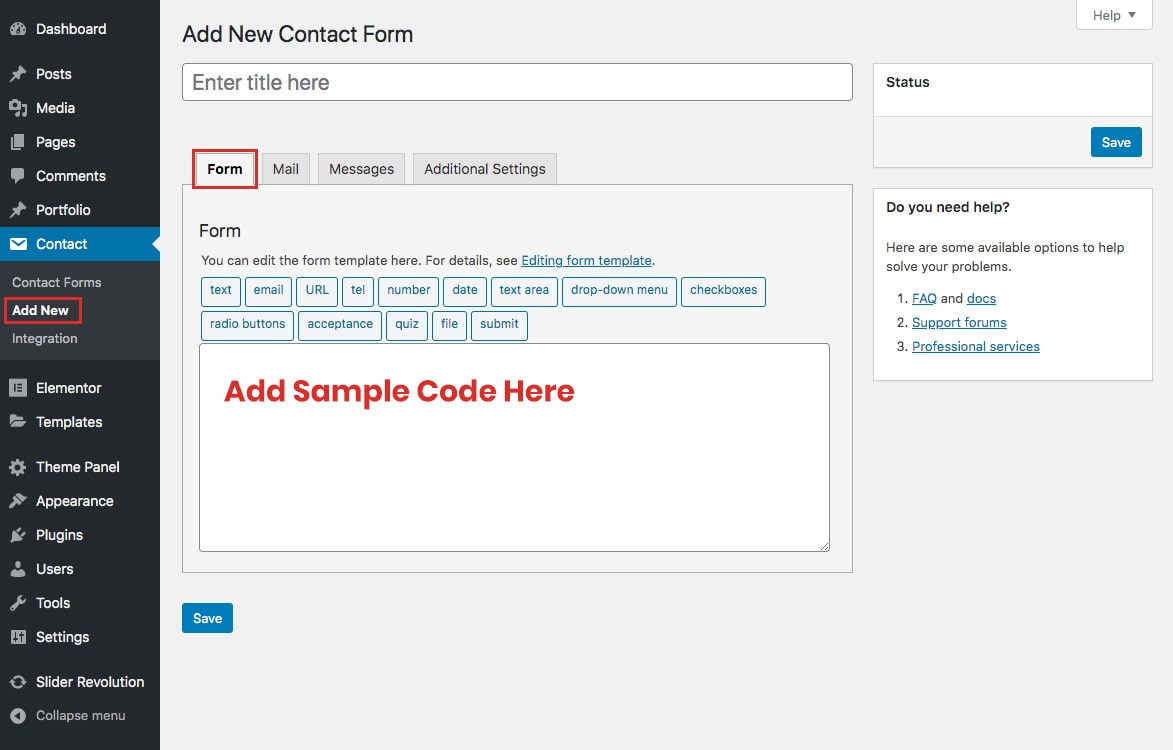
- Go to Dashboard > Contact > Add New.
- Enter Form Title.
- Copy above sample code and paste it in Form editor box.
- Click on Save Button.
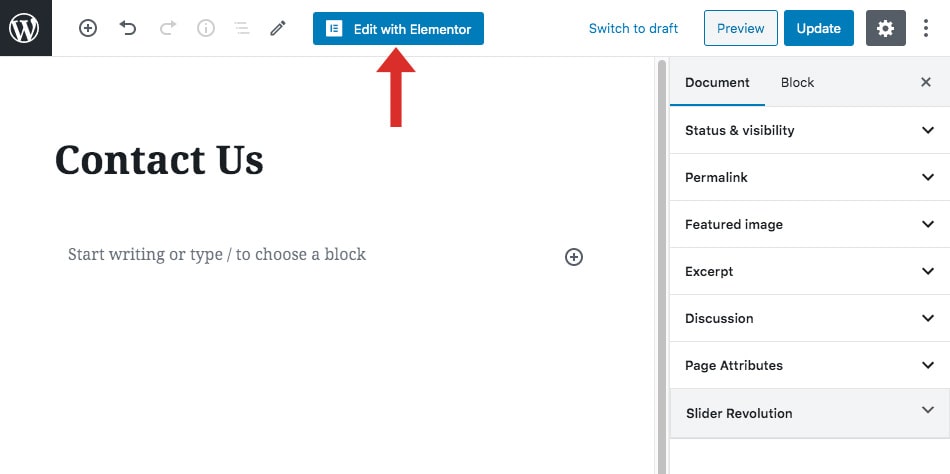
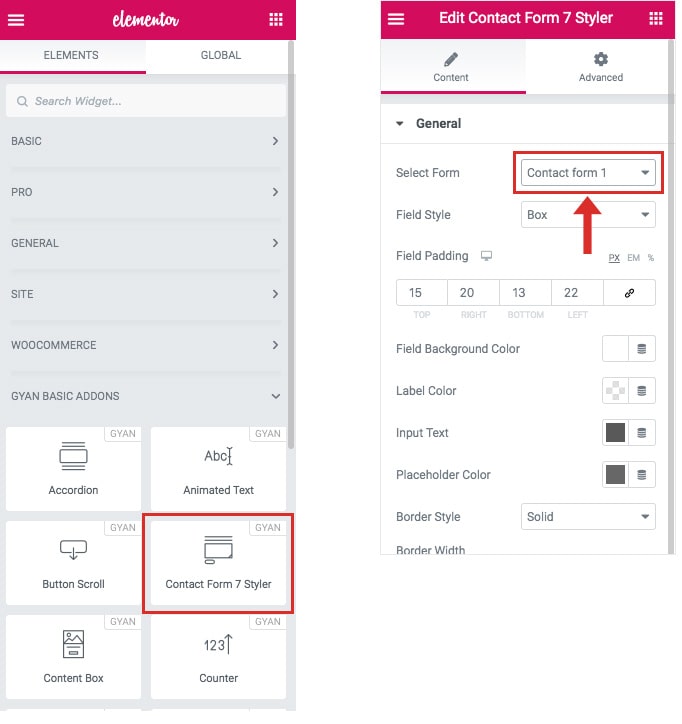
- Go to Edit page/post and click on "Edit with Elementor" button.
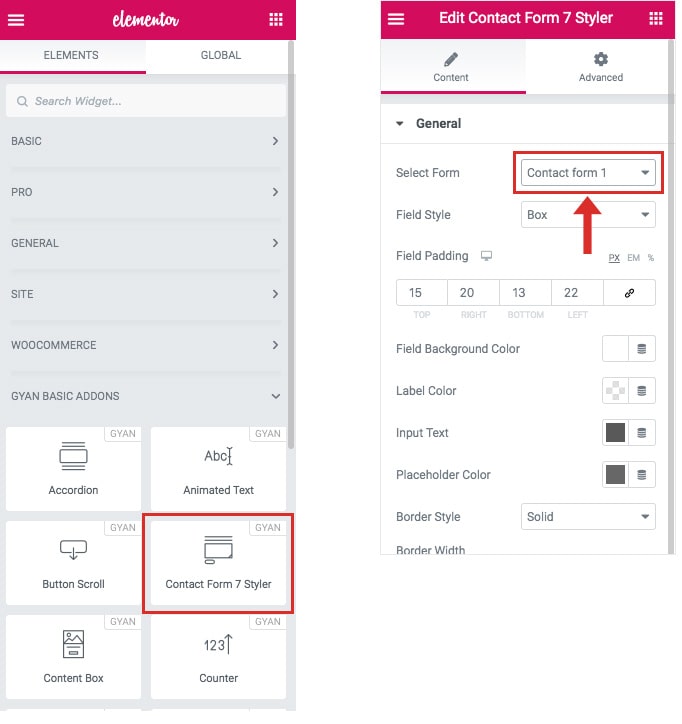
- Drag-and-Drop Contact Form 7 Styler element.
- Select contact form and then click on Update button.

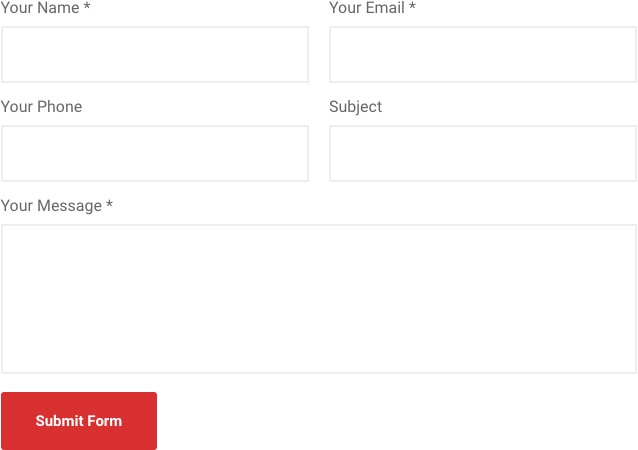
Final Result